React Native — Application architecture with Design pattern using react-native-app-builder NPM
Table of contents
Introduction
Do you want to know how to create react native project which is preconfigured with initial setups like authentication, theme, localization, redux, saga, and Fastlane?
This blog will help you to achieve your task in few minutes as well as enrich your understanding of the react-native project structure.
Prerequisites
Initial setup of react-native app development.
Ensure your machine has the React Native dependencies installed
Quickstart
All you need to use is npm package react-native-app-builder
Open your Terminal and create an empty directory and follow these steps.
npx react-native-app-builder <ProjectName>cd <ProjectName>npx react-native run-iosnpx react-native run-android
What's inside
- Latest react-native version with react hooks
- Redux saga with persistReducer
- Localization and Theme support (Dark / Light) Setup with React Context
- App Button is a demo for Custom Component
- Custom font and font size for maintaining typography
- .env setup to support different env for PRODUCTION and DEVELOPMENT
- User Authentication flow
- UI for Login, Tabs, and Settings
- Fastlane setup
You will get organized code stucture as below
root
├── __tests__
├── android
├── ios
└── App
└── Actions
| ├── Keys
└── ApiConfig
└── AppContext
└── Localization
└── Reducers
| ├──Default
└── Routes
└── Sagas
└── Screens
| CommonComponent
| Components
| SubComponents
└── Services
└── Stores
└── Theme
| Images
└── Utils
├── fastlane
├── .env
...
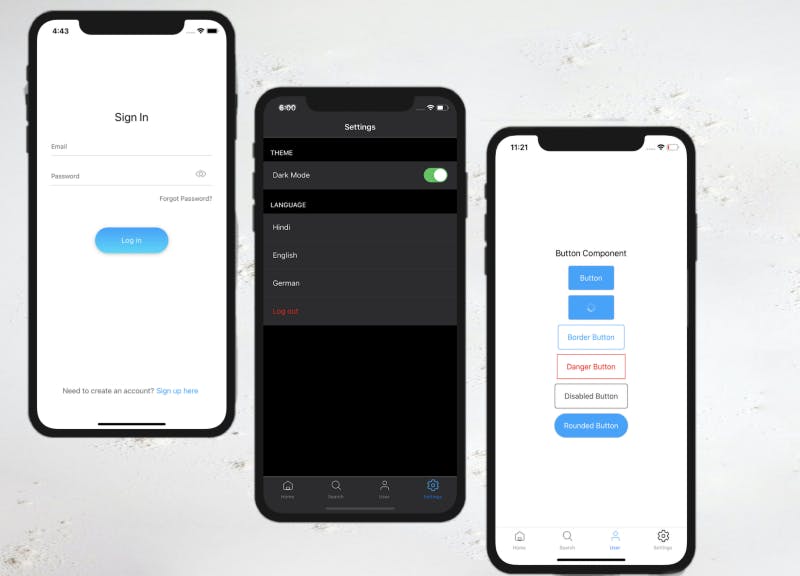
User Interface
The predefined user interfaces will look like this

This package saves a good amount of development hours and also you get an organized code structure with react hooks.
Hopefully, this npm package will helpful for your next application development. Will appreciate your comments and feedback.
Happy coding!
